Tujuannya adalah untuk memindahkan sebagian besar interaksi pada komputer web surfer, melakukan pertukaran data dengan server di belakang layar, sehingga halaman web tidak harus dibaca ulang secara keseluruhan setiap kali seorang pengguna melakukan perubahan. Hal ini akan meningkatkan interaktivitas, kecepatan, dan usability. Ajax merupakan kombinasi dari:
- DOM yang diakses dengan client side scripting language, seperti VBScript dan implementasi ECMAScript seperti JavaScript dan JScript, untuk menampilkan secara dinamis dan berinteraksi dengan informasi yang ditampilkan
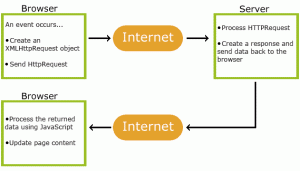
- Objek XMLHTTP dari Microsoft atau XMLHttpRequest yang lebih umum di implementasikan pada beberapa browser. Objek ini berguna sebagai kendaraan pertukaran data asinkronus dengan web server. Pada beberapa framework AJAX, element HTML IFrame lebih dipilih daripada XMLHTTP atau XMLHttpRequest untuk melakukan pertukaran data dengan web server.
- XML umumnya digunakan sebagai dokumen transfer, walaupun format lain juga memungkinkan, seperti HTML, plain text. XML dianjurkan dalam pemakaian teknik AJaX karena kemudahan akses penanganannya dengan memakai DOM
- JSON dapat menjadi pilihan alternatif sebagai dokumen transfer, mengingat JSON adalah JavaScript itu sendiri sehingga penanganannya lebih mudah
Jadi harus diingat AJAX bukanlah bahasa pemrograman yang baru tapi cara baru dalam menggunakan standar yang sudah ada. Ajax adalah seni yang digunakan untuk Bertukar (send and receive) client dan server dan merubah bagian dari sebuah website tanpa harus mereload keseluruhan halaman website.
Contoh script dan pemakaian Ajax secara sederhana :
http://www.w3schools.com/ajax/tryit.asp?filename=tryajax_first
Sebelum anda mulai beajar ajax pastikan sudah memahami :
- HTML
- CSS
- JavaScript / DOM
AJAX berdiri berdasarkan standard Internet dan menggunakan kombinasi dari :
- XMLHttpRequest object ( untuk bertukar data client dan server)
- JavaScript/DOM (untuk menampilkan/berinteraksi dengan informasi yang kita peroleh)
- CSS (untuk memberikan gaya/style)
- XML (sebagai format pengiriman data)
Sumber :
http://www.w3schools.com/ajax/
http://id.wikipedia.org/wiki/AJAX
Sumber : http://aakompi.blogspot.com


0 komentar:
Posting Komentar